Home » Archives for tháng 10 2013
Người đăng:
chisenhungsuutam on Thứ Năm, 31 tháng 10, 2013
Ở bài viết này, chúng ta sẽ tìm hiểu làm thế nào bạn có thể thêm các nút liên kết đến các trang xã hội cho các blog blogger của bạn.

1. Tới Blogger Bảng điều khiển> Mẫu2 Sao lưu mẫu của bạn 3. Nhấp chuột vào Chỉnh sửa HTML
Đọc thêm »
More about →
Người đăng:
chisenhungsuutam
Với một chút gia vị HTML với CSS, chúng ta đã thành công trong việc tạo ra một widget nổi sẽ bao gồm ba nút và sẽ ở lại cố định ở phía thang máy giữa trang web của bạn. Các thiết lập phụ tùng chắc chắn có thể được thay đổi để sắp xếp nó ở bên phải, phía dưới hoặc bên trái nếu bạn muốn. Bạn cũng có thể thêm các nút hơn để nó nếu bạn muốn .
Làm thế nào để Thêm nút nổi Facebook Like và Tweet đếm cho trang web của bạn?
1. Tới blogger và nhấn vào Bố cục 2. Bấm vào Thêm tiện ích và chọn "HTML / Javascript Đọc thêm »
More about →
Người đăng:
chisenhungsuutam

Tôi đã suy nghĩ như lý do tại sao một số dịch vụ như Facebook, Digg, orkut, stumbleupon không có người theo, người hâm mộ và bạn bè truy cập. Trong khi tôi đã được tùy biến mẫu của tôi, tôi cần một người truy cập theo trên Facebook nhưng tiếc là tôi không thể tìm thấy.
Vì vậy, tôi quyết định rằng tại sao không tạo riêng theo truy cập của tôi. Ý tưởng này cho phép tôi để tạo ra một truy cập theo cho bất kỳ dịch vụ nào bạn muốn!
Đây là cách truy cập theo Tuỳ chỉnh của chúng tôi cho Facebook có vẻ như,
Đọc thêm »
Người đăng:
chisenhungsuutam on Thứ Tư, 30 tháng 10, 2013
 |
| Ảnh: Internet |
Ai làm lá đổ tháng mười
Trải đầy con ngõ vắng người ghé qua?
Úa tàn sắc lá phôi pha,...
Mưa buồn giăng lạnh nhạt nhòa đêm thâu.
Người đăng:
chisenhungsuutam on Thứ Ba, 29 tháng 10, 2013
Đây là một trong những vật dụng chia sẻ xã hội mất rất nhiều thời gian của tôi trong thiết kế nó. Bạn đã thấy xu hướng của các nút số chia sẻ nổi trên các blog phổ biến. Các biểu tượng truyền thống được thay thế bằng nút tự động truy cập tăng lên được cập nhật trong vài giây. Chúng tôi tạo ra các phiên bản khác nhau của các thanh này áp dụng cả hai hiệu ứng Jquery và CSS3 phong cách nhưng tiện ích này là khác nhau vì nó có chứa tùy chỉnh twitter, Pinterest và một nút Email. Các dịch vụ như AddThis và ShareThis đều làm một công việc tuyệt vời, nhưng họ vẫn cần phải làm việc trên một số cuộc xung đột tích hợp các plugin của họ. Chúng tôi đã thử nghiệm các widget trên trình duyệt như IE7 +, Firefox, Chrome vv và tìm thấy nó làm việc tốt không có vấn đề tương thích hoặc xung đột thiết kế.
 Thêm nổi Bar cho Blogger:
Thêm nổi Bar cho Blogger: - Đi vào Blogger> Mẫu
- Sao lưu mẫu của bạn
- Nhấp vào Chỉnh sửa HTML
- Bấm Proceed
- Sau đó Click vào Expand Widget Templates
Đọc thêm »
Người đăng:
chisenhungsuutam
Làm thế nào để hiển thị widget của blog chỉ trên trang chủ? Làm thế nào có thể hiển thị các vật dụng trên các trang phụ? Làm thế nào có thể ẩn các vật dụng trên các trang tĩnh? Làm thế nào để hiển thị widget trên các trang được lựa chọn trong blogger?Để trả lời tất cả những câu hỏi đó, hôm nay, Thu thuat vi tinh sẽ hướng dẫn các bạn thực hiện những thao tác cực kỳ đơn giản.
Nó thường là widget HTML / JavaScript được sử dụng rộng rãi để thêm các vật dụng tùy chỉnh của bạn vào Blogger và chủ yếu của nó tiện ích này cần phải được quản lý dễ dàng. Kể từ khi bạn thường dán một số mã phụ tùng bên trong HTML / JavaScript widget do đó. Điều thêm duy nhất mà bạn cần phải làm để kiểm soát màn hình hiển thị của widget là thêm vào giữa hai đoạn mã các đoạn code màu xanh lá cây như trong mỗi mã điều khiển dưới đây:
Đọc thêm »
Người đăng:
chisenhungsuutam
Đã bao giờ bạn tự hỏi để tạo ra một loại phụ tùng chia sẻ nổi Mashable cho blog blogger của bạn? Bạn sẽ có nó ngay hôm nay! Đây là một phiên bản của một tiện ích nổi trong đó có các nút tốt nhất xã hội như Facebook Share / thích, Twitter và nút Google +1. Tất cả trong một tiện ích. Widget này hoạt động hoàn toàn trên CSS và HTML và hoàn toàn tương thích với tất cả các trình duyệt chính. Bạn có thể thấy được tiện ích này dính bên trái của bài viết trên blog của tôi.
Làm thế nào để Thêm nút chia sẻ Facebook, Tweet và G+ nổi trên blog ?
- Về Blogger> Bố cục
- Chọn một HTML / JavaScript phụ tùng
- Dán đoạn mã sau bên trong nó:
Người đăng:
chisenhungsuutam on Thứ Hai, 28 tháng 10, 2013
Đến nay, Thu thuat vi tinh đã học và tạo ra nhiều nút chia sẻ xã hội nổi nhưng những vật dụng nút trong thực tế không trượt khi người dùng cuộn trang lên hoặc xuống. Điều duy nhất tôi cần là một mã JavaScript cũng được xây dựng có thể làm cho các phụ tùng để nổi lên và xuống đồng bộ với phong trào trang web. Thêm nút nổi liên kết đến các mạng xã hội cho Blog
Về Blogger> Thiết kế
Chọn một HTML / JavaScript phụ tùng
Dán đoạn mã sau bên trong nó:
Đọc thêm »
Người đăng:
chisenhungsuutam
 Với sự phổ biến trên toàn thế giới của Twitter và với hơn 200 triệu người sử dụng, tạo ra 65 triệu tweet của quý vị một ngày, nó đã trở thành một phải cho mỗi chủ nhân trang web sử dụng các nút chia sẻ Twitter và các ứng dụng nhiều trên web của mình càng tốt. Điều này cho phép người dùng dễ dàng tweet các blog và các trang web mà từ đó tạo ra lưu lượng truy cập cho chúng tôi trong trở lại của chúng tôi. Harish của way2blogging đã mã hóa một dễ thương xinh đẹp twitter chim có đường bay từ góc này sang góc của trang web của bạn khi bạn di chuyển lên hoặc xuống. Nó có một theo tôi liên kết cũng như liên kết tweet.Nó tương thích với tất cả các trình duyệt.
Với sự phổ biến trên toàn thế giới của Twitter và với hơn 200 triệu người sử dụng, tạo ra 65 triệu tweet của quý vị một ngày, nó đã trở thành một phải cho mỗi chủ nhân trang web sử dụng các nút chia sẻ Twitter và các ứng dụng nhiều trên web của mình càng tốt. Điều này cho phép người dùng dễ dàng tweet các blog và các trang web mà từ đó tạo ra lưu lượng truy cập cho chúng tôi trong trở lại của chúng tôi. Harish của way2blogging đã mã hóa một dễ thương xinh đẹp twitter chim có đường bay từ góc này sang góc của trang web của bạn khi bạn di chuyển lên hoặc xuống. Nó có một theo tôi liên kết cũng như liên kết tweet.Nó tương thích với tất cả các trình duyệt.Tôi chắc chắn bạn sẽ thích nhìn thấy con chim đang bay.
Đọc thêm »
Người đăng:
chisenhungsuutam on Chủ Nhật, 27 tháng 10, 2013
Từ nguồn "cảm hứng" về file flash con Rồng, nay dunghennessy tiếp tục chia sẻ với các bạn một số file flash banner với chủ đề: Con Rồng và Con Phượng. Ứng với mỗi mẫu là đường link file flash phía dưới, bạn có thể bấm vào thẻ Xem các mẫu để xem trước file flash hoặc bấm vào thẻ Download để tải về.Để dán file flash banner này vào blog, bạn thêm tiện ích HTML/Javacript (nếu chưa biết cách thêm mời bạn xem TẠI ĐÂY), sau đó copy đoạn code phía dưới dán vào và thay đổi đường link file flash vào dòng lệnh màu xanh "Dán link file flash của bạn ở đây", cuối cùng bấm Lưu là xong.<center>
<embed bgcolor="#FFFFFF" height="250" width="960" pluginspage="http://www.macromedia.com/go/getflashplayer" src="Dán link file flash của bạn ở đây " type="application/x-shockwave-flash" >
</embed></cemter>
Mời các bạn theo dõi phía dưới nha.
 |
| Link: https://sites.google.com/site/dunghennessyflash/bannerrong1.swf |
 |
| Link: https://sites.google.com/site/dunghennessyflash/bannerrong2.swf |
Xem mẫu 2 Download |
| Link: https://sites.google.com/site/dunghennessyflash/bannerrong3.swf |
Xem mẫu 3 Download |
| Link: https://sites.google.com/site/dunghennessyflash/bannerrong4.swf |
Xem mẫu 4 Download |
| Link: https://sites.google.com/site/dunghennessyflash/bannerrong5.swf |
Xem mẫu 5 Download |
| Link: https://sites.google.com/site/dunghennessyflash/bannerphuong1.swf |
Xem mẫu 6 Download |
| Link: https://sites.google.com/site/dunghennessyflash/bannerphuong2.swf |
Xem mẫu 7 Download |
| Link: https://sites.google.com/site/dunghennessyflash/bannerphuong8.swf |
Xem mẫu 8 Download |
| Link: https://sites.google.com/site/dunghennessyflash/bannerphuong9.swf |
Xem mẫu 9 Download |
| Link: https://sites.google.com/site/dunghennessyflash/bannerphuong5.swf |
Xem mẫu 10 DownloadCác file flash ở trên đều được làm với kích thước chung là 960x 250...Tuỳ theo giao diện mỗi blog sẽ có chiều dài banner ở header khác nhau, nếu bạn muốn chỉnh sửa kích thước hoặc thay đổi chữ hiển thị, màu chữ, màu nền..., bạn vui lòng gởi yêu cầu dưới ô comment tôi sẽ chỉnh lại kích thước cho bạn và nhớ ghi địa chỉ mail của bạn để mình gởi file flash đã chỉnh sửa cho bạn nha.
Chúc các bạn vui!!!

Người đăng:
chisenhungsuutam
Tiện ích này giúp bạn có thể tạo được Footer ba cột, bốn cột hoặc nhiều cột như bạn muốn. Thêm widget này chân mới có một số hiệu ứng CSS lớn thêm vào nó mà làm cho nó thậm chí còn tốt hơn.

Làm thế nào để Thêm Cột nhiều Footer Widget Để Blogger ?
Trước tiên chúng ta sẽ thêm mã CSS để mẫu blogger của bạn và sau đó là HTML. Vì vậy mà không lãng phí bất cứ lúc nào cho phép chuyển thẳng sang các bước,
- Về Blogger> Thiết kế> Chỉnh sửa HTML
Đọc thêm »
More about →
Người đăng:
chisenhungsuutam on Thứ Bảy, 26 tháng 10, 2013
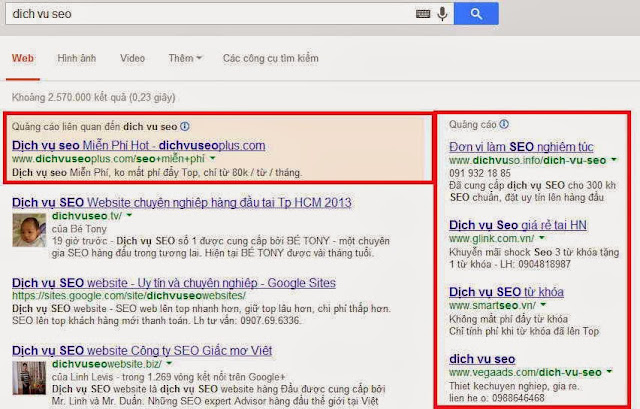
Đã 8 năm trôi qua kể từ khi tuyên bố giữ trang chủ của Google Search “sạch” trước các Quảng cáo Banner. Thứ tư vừa qua Google đã công nhận việc đang thử nghiệm hình thức này tại thị trường Mỹ.
Dan Olds - nhà phân tích của The Gabriel Consulting Group cho rằng nguyên nhân sự thay đổi của Google bắt nguồn từ Tiền.
"Tôi nghĩ rằng nguyên nhân chính là tiền bạc và mong muốn nhận được nhiều hơn từ những nhà quảng cáo". Ông nói thêm. " Tôi không thích nó. Nếu quảng cáo banner không phải là những gì bạn đang tìm kiếm, sau đó bạn phải di chuyển xuống để xem các kết quả khác . Olds tự nhận mình là người “cổ lỗ” và đưa ra quan điểm: “ Tôi thích kết quả tìm kiếm nhanh chóng và tự sạch sẽ".
Olds cho ràng rất nhiều người dùng khác cũng sẽ cảm thấy như vậy .
" Tìm kiếm Google đã gần như trở thành một loại công ích, và mọi người đang rất quen với cách hiển thị kết quả hiện nay". Ông nói thêm " Họ đang quen với các quảng cáo trong các cột . Họ đang quen với một liên kết được tài trợ được sắp xếp hợp lý: nhỏ và nằm trên cùng của kết quả tìm kiếm” (*).
Tiếp cận từ một góc nhìn khác Olds nhận định: “Nhưng tôi nghĩ rằng nhiều người sẽ thấy thêm Banner như một bước tiến lớn của Google. "
Cùng quan điểm với nhận xét trên, Zeus Kerravala - nhà phân tích của ZK Research, gọi động thái này là một "thay đổi lớn" của Google. Vốn khởi nguồn với một trang chủ đơn giản, không hào nhoáng, và được người dùng chào đón bởi chính sự đơn giản và tốc độ.
Không giống như Old, Kerravala cho rằng thế hệ Youtobe (**) “đang sống trong một thế giới nhiều hình ảnh hơn”, và sẽ tốt hơn nếu kết quả trả về phù hợp với nội dung tìm kiếm.
 |
| Quảng cáo của Google tại thời điểm hiện tại |
Dù sao quảng cáo banner trên Google SERPs mới chỉ là thử nghiệm, được giới hạn ở Mỹ, và hiển thị với ≈ 5% truy vấn. Tất nhiên, nếu phần lớn người dùng không có phản ứng tiêu cực thì Quảng cáo banner của Google sẽ có khả năng tiến xa hơn
(*) Thực tế Google đang cung cấp 3 kết quả ở trên cùng, 2 ở dưới, và 10 nằm bên phải kết quả tìm kiếm tự nhiên, tùy theo truy vấn và số lượng nhà quảng cáo. Các liên kết được tài trợ này được tô màu hồng để phân biệt với kết quả tìm kiếm tự nhiên .
(**) Có lẽ tác giả muốn nhấn mạnh đến những người dùng internet mới (9x, 10x).
»
Thử nghiệm Banner quảng cáo trên Google SERPs»
Tác động của Banner quảng cáo trên Google SERPs
Người đăng:
chisenhungsuutam
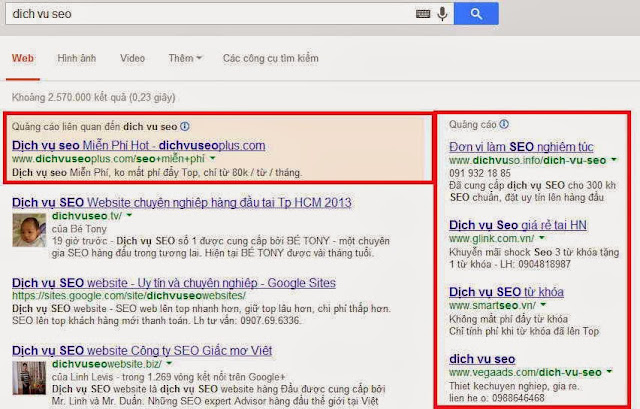
Banner quảng cáo trên Google SERPs sẽ đẩy kết quả tìm kiếm tự nhiên của Google xuống dưới 12% của màn hình.
Mặc dù năm 2005 Google từng tuyên bố trên blog của mình rằng: “Sẽ không có quảng cáo banner trên trang chủ của Google hoặc các trang kết quả tìm kiếm Web…” (*) . Nhưng với việc xác nhận thông tin đang thử nghiệm quảng cáo banner, Google dường như đang ngược lại với lời hứa của mình 8 năm trước.
Với vị thế là “ông lớn” trong thị trường tìm kiếm trực tuyến, doanh thu phần lớn đến từ quảng cáo, xác nhận của Google đã kéo theo sự thu hút của các chuyên gia SEO, những người làm Marketing online... Theo một số phân tích, với màn hình máy tính, điện thoại thông minh được thiết kế theo chuẩn full HD hiện nay. Nghĩa là chiều dài khoảng 1080 pixel (điểm ảnh), chỉ có 12,45% là dành cho kết quả tìm kiếm tự nhiên (117 pixel).
Những người làm SEO biết rằng 10 kết quả đầu tiên là vị trí lí tưởng, nhưng 5 vị trí đầu trên bảng xếp hạng kết quả tìm kiếm của Google thực sự là “đất vàng”. Vì người dùng có thế nhìn thấy các tiêu đề và mô tả của các website ở vị trí này mà không cần phải kéo thanh cuộn xuống dưới.
 |
| Với một không gian tràn ngập quảng cáo, sẽ có bao nhiêu đất cho kết quả tìm kiếm tự nhiên là câu hỏi của nhiều SEOer |
Việc hiển thị banner quảng cáo, site link của web sẽ đẩy kết quả tìm kiếm tự nhiên xuống sâu hơn, và tăng “cơ hội” hiển thị quảng cáo của Google. Rất nhiều câu hỏi được đặt ra:
- Sẽ có báo nhiêu kết quả tự nhiên được hiển thị dưới quảng cáo này: 10 hay 5 hay con số nào khác. Thị trường SEO có vì thế mà trở nên khốc liệt hơn?
- Chi phí cho Quảng cáo banner trên Google sẽ như thế nào, cách tính chi phí?
- Quảng cáo và SEO, hình thức nào sẽ lên ngôi?
- …………..
Rất khó để khẳng định bất cứ điều gì!
Người làm SEO và MO chỉ có thể chờ đợi những thông tin và diễn biến mới từ Google.
Chú thích: * Tuyên bố trên được đưa ra khi Google bắt tay với AOL - Time Warner trong việc cùng chia sẻ nội dung. Đại diện của Google, người trực tiếp đưa ra tuyên bố là Phó Giám đốc Tìm kiếm sản phẩm và Kinh nghiệm tiêu dùng Marissa Mayer (– hiện đang là CEO của Yahoo ).
» Thử nghiệm Banner quảng cáo trên Google SERPs
»
Thử nghiệm Banner quảng cáo trên Google SERPs »
Quảng cáo Banner của Google - ý kiến chuyên gia
Người đăng:
chisenhungsuutam
Banner quảng cáo trên trên Google SERPs sẽ hiển thị đối với các truy vấn tìm kiếm về một Thương hiệu cụ thể. Thứ 4 ngày 23/11/2013 vừa qua, Google đã chính thức xác nhận thông tin này và tiết lộ thêm rằng: loại hình quảng cáo này đang trong giai đoạn thử nghiệm. Kết quả chỉ hiển thị tại thị trường Mỹ, và với quy mô hạn chế.
Việc hiển thị banner được cho là sẽ hiệu quả hơn so với hình thức hiển thị các đoạn text đơn thuần, và nó giúp tăng lượng traffic, điều hướng khách hàng tốt hơn.
Thử nghiệm Banner quảng cáo trên Google SERPs được phát hiển bởi Synrgy – một công ty chuyên về digital marketing, khi họ tiến hành tìm kiếm với từ khóa Southwest Airlines (tên gọi của một hãng hàng không)
 |
| Banner hiển thị với từ khóa tìm kiếm "Southwest Airlines" tại thị trường Mỹ |
Banner quảng cáo chỉ là một trong rất nhiều thử nghiệm của Google. Hiện có 30 công ty tham gia thử nghiệm này, ngoài Southwest Airlines còn có Crate & Barrel và Virgin America...
Nguồn tham khảo: http://searchengineland.com/google-testing-top-banner-ads-174927
Người đăng:
chisenhungsuutam on Thứ Sáu, 25 tháng 10, 2013
Xây dựng liên kết - Link buiding là quá trình: đặt - theo dõi - điều chỉnh liên kết trong một website; liên kết từ các website khác về website đó và ngược lại.
Ở Việt Nam, Xây dựng liên kết được dân trong nghề gọi một cách dân dã là “đi link”. Những trường hợp đi link thái quá (spamlink) được các SEOer ưu ái gọi là “cày link”.
Vì Google nhận biết, đánh giá một website một phần thông qua các liên kết trỏ tới. Cho nên, một cách máy móc chúng ta có thể nhận rằng một website có càng nhiều trang web trỏ tới thì khả được nhận diện càng cao (giống như người nổi tiếng được nhiều người biết tới). Tuy nhiên link building là một quá trình phức tạp. Chỉ riêng việc nhận biết đâu là một website chất lượng có thể đặt backlink đã là một bài toán khó, chưa nói tới việc làm sao để đặt được link, chiến lược xây dựng liên kết…
Ngoài ra, những backlink được xây dựng tốt còn có tác dụng điều hướng người dùng, giúp gia tăng lượng truy cập cho website, tăng thời gian khách hàng ở lại web và tương tác nhiều hơn với web.

: Là liên kết giữa các trang trong cùng một website.
Liên kết trỏ tới - Inbound Link: Liên kết từ trang website khác đổ về web của bạn.
Liên kết ngoài - Outbuond Link: Liên kết từ website của bạn đến website khác.
Liên kết một chiều – One way Link: Là liên kết từ một website đến website khác mà không có liên kết ngược lại.
Liên kết 2 chiều - Reciprocal Link: Còn gọi là liên kết đối ứng, là liên kết từ website A tới website B, và nhận liên kết ngược lại từ website đó về website A.
»
Các hình thức Link Buiding
Người đăng:
chisenhungsuutam
Một trang blog với nhiều chuyên mục và bài viết cũng giống như một công sở với nhiều phòng, ban... Vậy người đọc làm thế nào để biết "đường đi, lối lại" trong blog của bạn? Giải pháp tối ưu nhất để giải quyết vấn để này là tạo sơ đồ (sitemap) cho blog. Thực tế cho thấy: những người đọc blog có kinh nghiệm thường hay xem sơ đồ blog trước tiên, vì làm như vậy tiết kiệm được rất nhiều thời gian,...
More about →
Người đăng:
chisenhungsuutam
Bạn có thể lựa chon cho mình gam màu ưng ý để thiết kế blog - web qua các bảng mã màu đẹp dưới đây: Thu thuat vi tinh
More about →
Người đăng:
chisenhungsuutam
Theo yêu cầu của chị HUONG QUÊ . Bài viết này, CCK chia sẻ với các bạn cách tạo hiển thị tổng số bài viết và comment trên blog. Tiện ích này có tác dụng làm cho người truy cập thấy được sự phong phú trong blog và kích thích sự tò mò của họ. Các ban có thể thấy tiện ích này bên góc trái trang Caocongkien 360 này.
Cách tạo tiện ích:
- Đăng nhập vào blog.
- Vào "Bố cục". Trong bảng "Bố cục" bấm "Thêm tiện ích" [1] (nên chọn vị trí "Thêm tiện ích" ở cột sidebar) - xem ảnh dưới.
Người đăng:
chisenhungsuutam
Bạn sẽ tạo được Tiện ích liên kết Facebook - Twitter - Google + và các mạng xã hội khác cho blog qua các bài hướng dẫn chi tiết bên dưới, thoải mái lựa chọn: Đọc thêm »
More about →


 Tôi đã suy nghĩ như lý do tại sao một số dịch vụ như Facebook, Digg, orkut, stumbleupon không có người theo, người hâm mộ và bạn bè truy cập. Trong khi tôi đã được tùy biến mẫu của tôi, tôi cần một người truy cập theo trên Facebook nhưng tiếc là tôi không thể tìm thấy. Vì vậy, tôi quyết định rằng tại sao không tạo riêng theo truy cập của tôi. Ý tưởng này cho phép tôi để tạo ra một truy cập theo cho bất kỳ dịch vụ nào bạn muốn!
Tôi đã suy nghĩ như lý do tại sao một số dịch vụ như Facebook, Digg, orkut, stumbleupon không có người theo, người hâm mộ và bạn bè truy cập. Trong khi tôi đã được tùy biến mẫu của tôi, tôi cần một người truy cập theo trên Facebook nhưng tiếc là tôi không thể tìm thấy. Vì vậy, tôi quyết định rằng tại sao không tạo riêng theo truy cập của tôi. Ý tưởng này cho phép tôi để tạo ra một truy cập theo cho bất kỳ dịch vụ nào bạn muốn!

 Với sự phổ biến trên toàn thế giới của Twitter và với hơn 200 triệu người sử dụng, tạo ra 65 triệu tweet của quý vị một ngày, nó đã trở thành một phải cho mỗi chủ nhân trang web sử dụng các nút chia sẻ Twitter và các ứng dụng nhiều trên web của mình càng tốt. Điều này cho phép người dùng dễ dàng tweet các blog và các trang web mà từ đó tạo ra lưu lượng truy cập cho chúng tôi trong trở lại của chúng tôi. Harish của way2blogging đã mã hóa một dễ thương xinh đẹp twitter chim có đường bay từ góc này sang góc của trang web của bạn khi bạn di chuyển lên hoặc xuống. Nó có một theo tôi liên kết cũng như liên kết tweet.Nó tương thích với tất cả các trình duyệt.
Với sự phổ biến trên toàn thế giới của Twitter và với hơn 200 triệu người sử dụng, tạo ra 65 triệu tweet của quý vị một ngày, nó đã trở thành một phải cho mỗi chủ nhân trang web sử dụng các nút chia sẻ Twitter và các ứng dụng nhiều trên web của mình càng tốt. Điều này cho phép người dùng dễ dàng tweet các blog và các trang web mà từ đó tạo ra lưu lượng truy cập cho chúng tôi trong trở lại của chúng tôi. Harish của way2blogging đã mã hóa một dễ thương xinh đẹp twitter chim có đường bay từ góc này sang góc của trang web của bạn khi bạn di chuyển lên hoặc xuống. Nó có một theo tôi liên kết cũng như liên kết tweet.Nó tương thích với tất cả các trình duyệt.